【Tradingview 】ブログに株価チャートを貼る方法を解説【レスポンシブにできます】

投資家兼ブロガー「ブログに株価チャートを貼りたい。でも定期的に更新するの大変だから、ブログにリアルタイム株価チャートを貼りたいなぁ。」
このような悩みを解決するのが、「Tradingview 」という無料ツールです。
TradingViewとは
TradingView社が提供するトレーディングプラットフォーム
TradingViewはカンタンにブログのなかに株価チャートなどを埋め込みができるウィジェット機能を提供しているので、ブログのリアルタイム株価チャートの載せたい人にはぴったりです。
また株価だけでなく、為替やビットコインなどの仮想通貨のチャートも提供している非常に便利なツールです。
しかも、そんな便利な機能が「無料」で使用できます。
それでは早速ですが、TradingViewの機能を使って、ブログに株価チャートを貼る手順を解説したいと思います。
この記事を読んでわかること
- TradingViewを使い、株価チャートをブログに貼る方法
- TradingViewの特徴
記事の内容
- TradingViewを使い、株価チャートをブログに貼る方法【手順解説】
- 株価チャートをレスポンシブにする方法【※2021年8月9日追加】
- 使用できるウィジェット種類も豊富
- 実は株価チャートも著作権を持つ可能性→TradingViewなら解決
- まとめ
TradingViewを使い、株価チャートをブログに貼る方法【手順解説】
株価チャートを貼る方法はつぎの通りです。
- 画像として貼る方法
- リアルタイム株価チャートを貼る方法
それぞれについて、手順を解説していきますね。
画像として貼る方法
下記が画像として株価チャートを貼る手順です。
- ①Tradingview にアクセス
- ②ティッカーシンボルを入力(例:MSFT)
- ③カメラボタンを押す。
- ④画像を保存
- ⑤ブログに貼る。

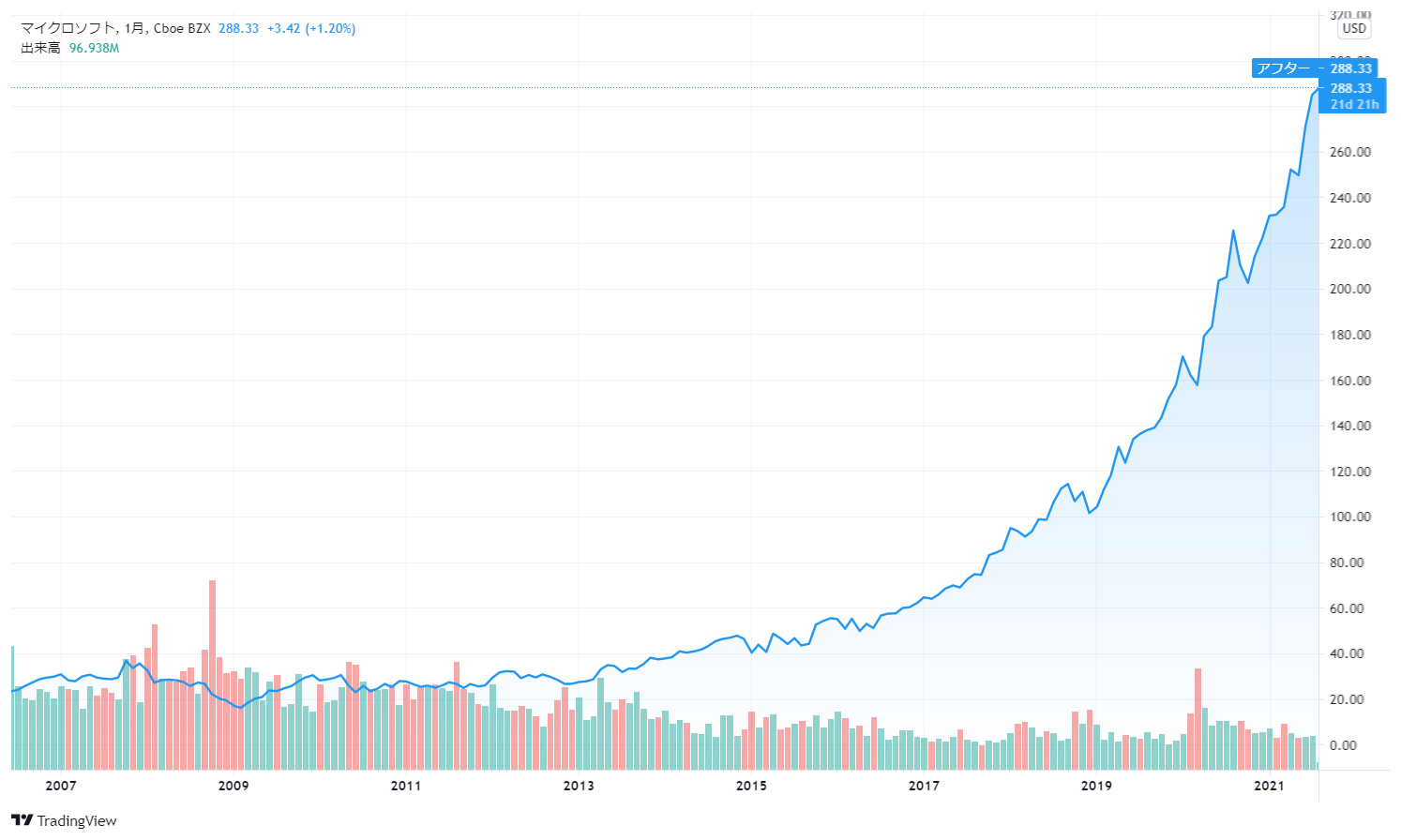
上記流れで、下記のような画像を作成することができます。
すごくきれいで、見やすいチャートですよね。

つぎにリアルタイム株価チャートをブログに貼る方法を紹介します。
リアルタイム株価チャートを貼る方法
下記がリアルタイム株価チャートを貼る手順です。
- 公式サイト→「ウィジェットを利用する」
- 情報を入力
- HTMLコードをコピー&ペースト
基本的にすべてのウィジェットで方法は同じですので、今回は「株価チャート」をブログに貼る方法について解説します。
ほかにもいろいろ表示できるので、試してみて。
公式サイト→「ウィジェットを利用する」
公式サイトには下記リンクよりいけます。
»Tradingview ウィジェット機能
そこで「リアルタイムチャートウィジェット」の「ウィジェットを利用する」を選択します。

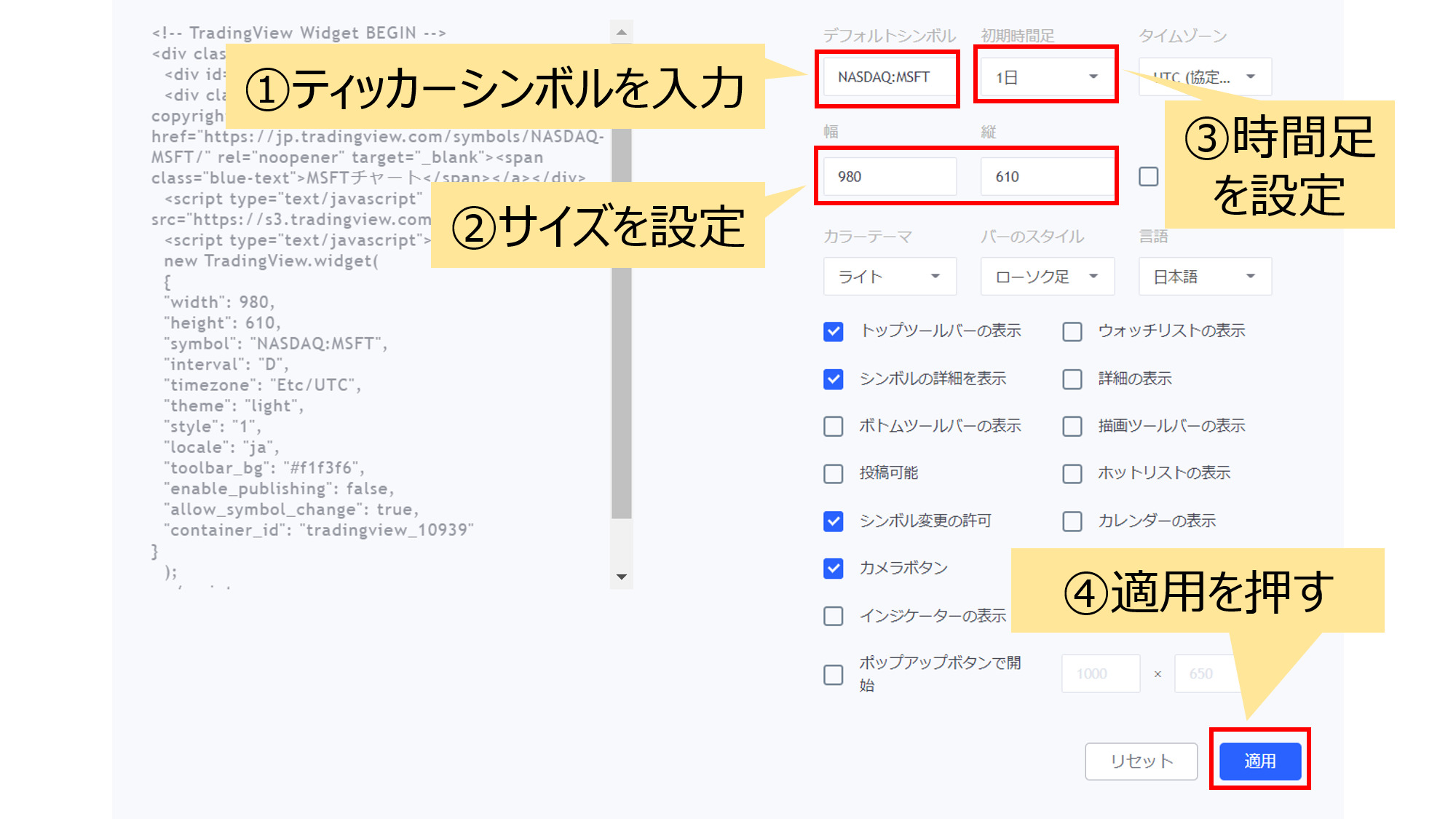
情報を入力
「情報の入力」は下記の流れで進めます。
- ①ティッカーシンボルの入力
- ②時間足(日足)
- ③チャートサイズを設定(幅と縦)を設定
- ④適用を押す
まず「ティッカーシンボルの入力」ですが、デフォルトは「アップル:AAPL」が表示されてるので、ここにあなたが株価チャートを入れたい企業の「ティッカーシンボル」を入力します。
例:マイクロソフト→MSFT
つぎに、②時間足、③サイズを入力し、④「適用」を推します。

そうすると実際に載せるグラフが上部に表示されるので確認します。
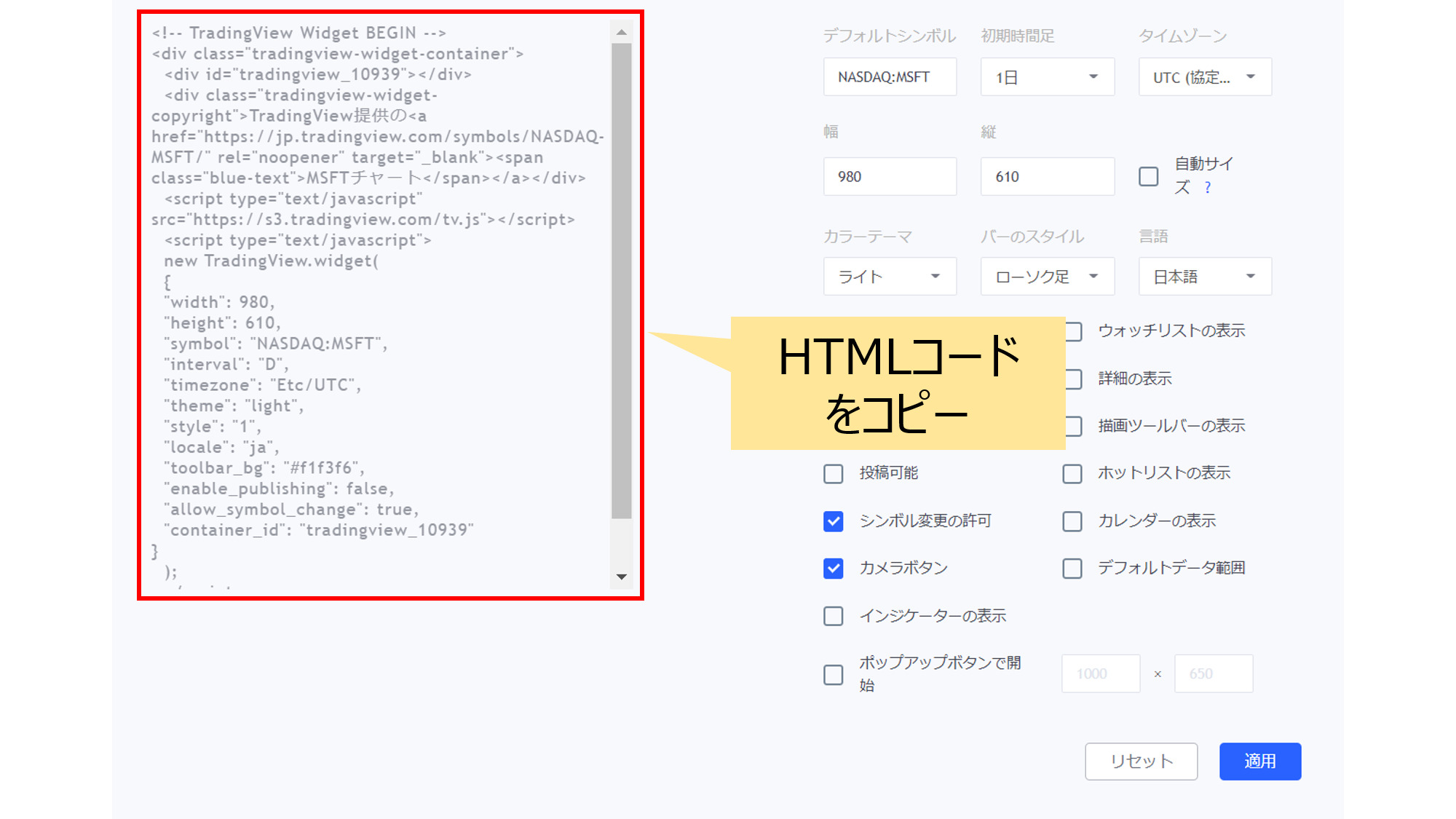
HTMLコードをコピー&ペースト
確認が終わったら、左にあるHTMLコードをコピーします。

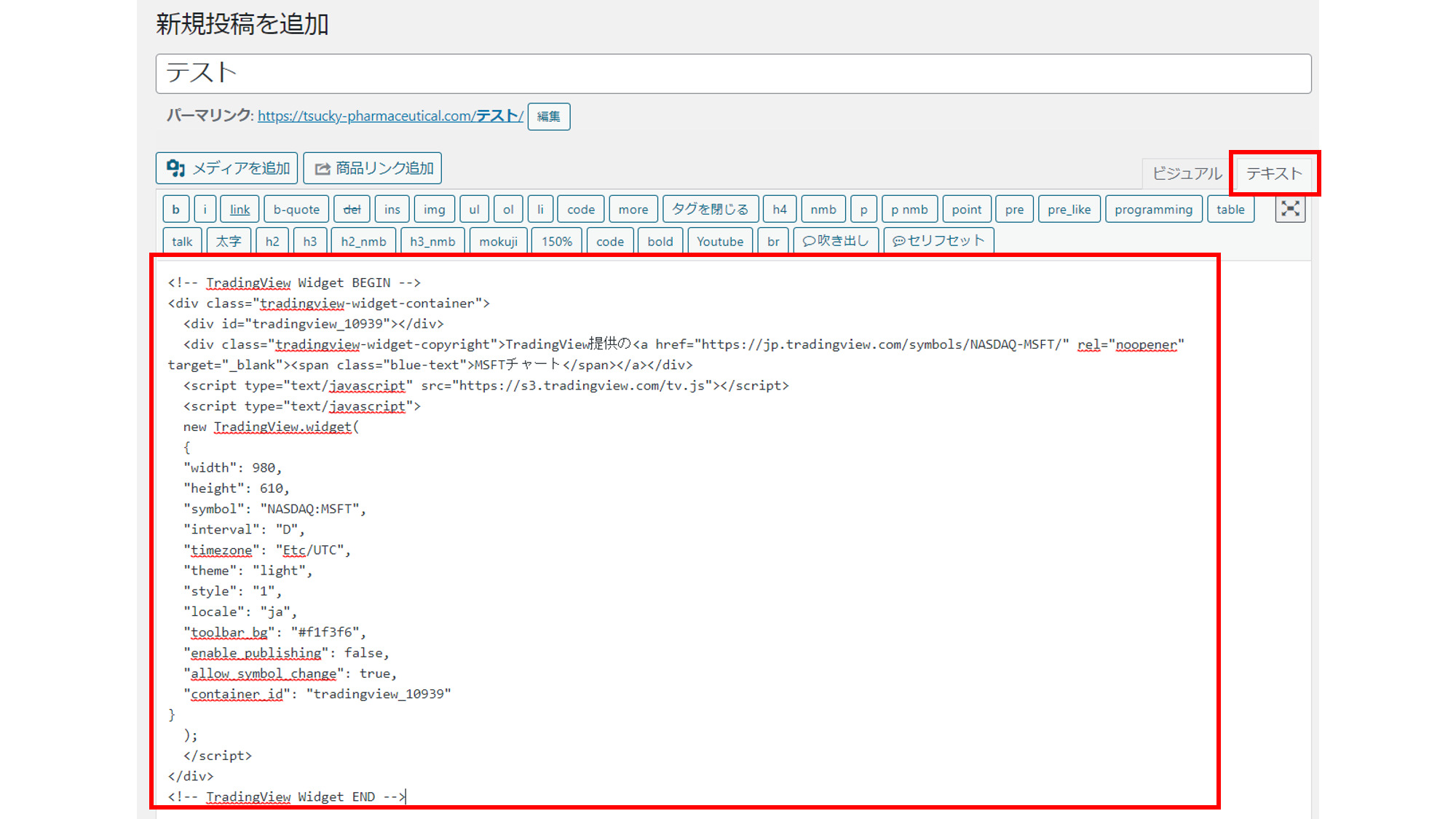
コピーしたHTMLコードをあなたのブログ内でテキストエディタの状態でペーストすればOKです。

そうすると、下記のようなチャートをあなたのブログに表示することができます。
Cocoonの場合
僕はマナブログコピーというWordPressテーマを現在使っていますが、以前はCocoonを使用していました。
»参考 コクーンからテーマ移行を決意できた理由
Cocoonの場合は、「HTMLカスタム」を選んで、そこに入力すればOKです。
チャートの更新から解放

TradingViewでは自動で株価が更新されるので、設定後はあなたが株価を更新する手間がなくなります。
TradingViewは登録せずに使えるけど。
ちなみに、TradingViewをサインインをせずに利用していたら、一定時間経過したら、ユーザー登録を促す表示が出てきました。邪魔なだぁ、と思う人は無料会員登録した方が良いと思います。
株価チャートをレスポンシブにする方法【※2021年8月9日追加】
HTMLコードをすでに説明した手順で貼ると、PCでは画面サイズが合っていましたが、スマホでみると、画面からはみ出していました。
レスポンシブ対応になっていなかった。。
HTMLコード内の、一部を変更するだけで、カンタンに画面サイズをPC、スマホなどに対応させることができるので、サクッとやりましょう。
"width": 980, → "width": "95%",
100%でもいいかもですが、95%くらいの方が見やすいです。
使用できるウィジェット種類も豊富
TradingViewは下に示す18種類のウィジェットを提供しています。
»参考:TradingViewの公式ページ
- リアルタイムチャートウィジェット
- テクニカル分析ウィジェット
- マーケット概要ウィジェット
- マーケットデータウィジェット
- 株式市場ウィジェット
- 経済指標カレンダーウイジェット
- ティッカーウイジェット
- ティッカーテープウィジェット
- シングルティッカーウィジェット
- ミニチャートウィジェット
- シンボル概要ウィジェット
- シンボル情報ウィジェット
- FXクロスレートウイジェット
- 為替ヒートマップウィジェット
- スクリーナーウィジェット
- 仮想通貨マーケットウィジェット
- ファンダメンタルデータウィジェット
- 企業プロフィールウィジェット
実は株価チャートも著作権を持つ可能性→TradingViewなら解決

実はあまり知っている人は少ないですが、株価チャートにも著作権がある可能性があります。なので、株価チャートを自分のブログに載せていないブロガーの人も多いです。
ただTradingViewの場合はその心配はありません。
TradingViewのPolicyにしっかり書かれているので、安心です。
株価チャートを載せたい人はTradingview 一択でOK。
まとめ
今回の記事ではTradingViewを使ってブログに株価チャートを載せる方法を解説しました。
以下に特徴をまとめます
- 画像、リアルタイム株価チャートを作成可能
- 18種類のウィジェットを提供
- リアルタイムチャートは自動更新
- 著作権を侵害する心配もない。
「ブログに株価チャートを入れたいなぁ。」「株価チャートの画像を更新するのが手間だなぁ。」という人におすすめできるツールです。
あなたのブログにTradingViewを使って、試しにチャートを入れてみて下さい。
今回の記事があなたの参考になれば嬉しいです。
それではまた。

