【WordPressブログ】サイトマップは必要なの?必須です【手順解説】

駆け出しブロガー「サイトマップってそもそもなんなんだろう。。ブログにサイトマップは必要なのかな?必要なら設置したいなぁ。」
このようなあなたの悩みに答えます。
結論からいうと、サイトマップ(Sitemap)は必要なのですぐに作りましょう。
サイトマップとは、あなたのブログの構造をGoogleの検索エンジンや読者(ユーザー)に伝えるものです。
読者の利便性(ユーザビリティ)やSEOの向上を考えるうえで、非常に重要なものなので、作る必要があります。
この記事ではあなたのブログのサイトマップを作る方法について解説します。
一緒にサイトマップを作成をしていきましょう!
この記事を読むことでわかること
- サイトマップの種類
- サイトマップを登録する必要性
- サイトマップの作成手順
以下が本日の内容です。
記事の内容
そもそもサイトマップには二種類ある【両方登録する必要あり】

そもそもWordpressブログのサイトマップには以下の「2種類」あります。
- XMLサイトマップ:
検索エンジン(Google)にサイト内のコンテンツを伝える
※SEOに関係がある - HTML サイトマップ:
読者(ユーザー)にサイト内のコンテンツを整理して伝える
※SEOに関係ない
ユーザーだけでなく、Googleに対してもあなたのサイトの構造を伝える必要があるので、基本的に両方設定します。
XMLサイトマップの必要性
まず、XMLサイトマップは、ほとんどブログ運営者が作った方が良いものです。
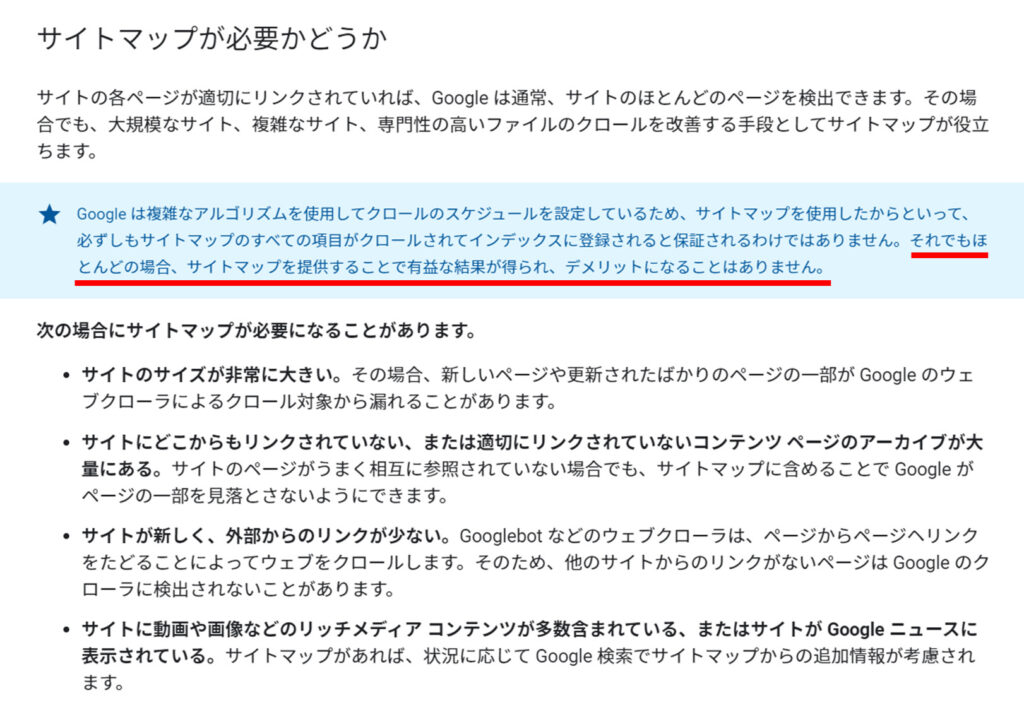
理由は、Google公式ページでは以下のように記載しているからです。

Google>サイトマップについて
まとめると以下のようになります。
サイトマップが必要な場合
- サイトのサイズが非常に大きい(500ページ以上)
- サイトにどこからもリンクされていない、または適切にリンクされていない
- サイトが新しく、外部からのリンクが少ない
- サイトに動画や画像などのリッチメディア コンテンツが多数含まれている
また登録することでメリットはあっても、デメリットはありません。そのため、基本的にはXMLサイトマップの登録は行うように。
登録手順についてはあとで伝えます。
HTML サイトマップの必要性
こちらも作った方がいいです。
理由は、読者があなたのサイトの構造を理解しやすくなるからです。
「SEOには関係ないんでしょ?なら登録の必要ないと思うけど。」このように考える人もいると思います。
おっしゃる通りHTMLサイトマップはGoogleの検索エンジンには関係ないので、SEOの向上にはつながりません。
ただサイトの構造が分かりやすくなることで、ブログに来た人が他の関連記事を読んでくれることに繋がります。
そうすると、Googleは
「このブログはユーザーが使いやすいサイトなんだなぁ。」
とあなたのブログを評価し始めます。
Googleに評価されると、検索順位も上がりやすいなります。
そのため、読者・ユーザーのことを考えるなら、HTMLサイトマップの作成もすべきです。
WordPressブログのサイトマップの作り方【手順解説】
それでは、いよいよサイトマップを作って登録する手順を解説していきたいと思います。
XMLサイトマップの登録手順
以下にXMLサイトマップの作成の流れを示します。
XMLサイトマップの作成
- STEP1:「Google XML Sitemaps」というプラグインを入れる
- STEP2:XML-Sitemapの設定を変更
- STEP3:Googleサーチコンソールにサイトマップを登録
※まだサーチコンソールへの登録が済んでいない方は、先に登録を行いましょう。
少し手順を詳しく解説していきます。
「XML Sitemaps」というプラグインを入れる

WordPress>プラグイン>新規追加で「XML Sitemaps」というプラグインを入れましょう。(最近な名前が変わったようなので、もし出てこない場合は、作成者で検索)
プラグインをインストールするだけでもあなたのサイトのサイトマップ(sitemap.xml)が自動生成され、機能としては問題なく利用できます。
ただデフォルトだと物足りない部分もあるので次に設定を変更していきます。
「設定」→「XML-Sitemap」を選択し、設定を変更
XML Sitemapではデフォルトから以下の三つの設定を変更すればOKです。
- 投稿の優先順位
「優先順位を自動的に計算しない」を選択 - 更新頻度(Change Frequencies)
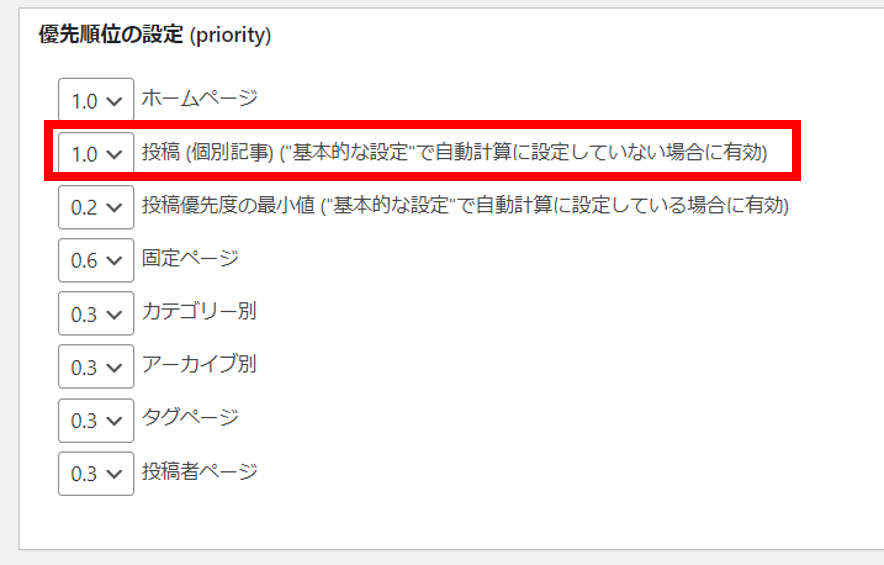
個別記事の設定を「毎月→毎日」に変更 - 優先順位の設定
「投稿(個別記事)」の優先順位を上げる
デフォルト0.6→1.0に変更する。

サーチコンソールにサイトマップを登録
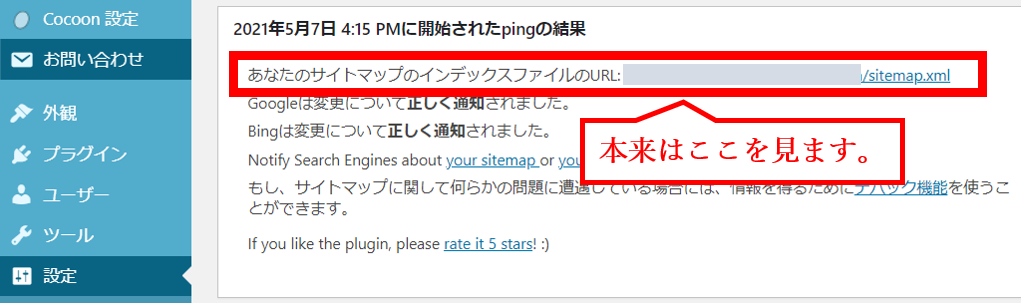
Googleサーチコンソールにアクセスし、「サイトマップ→サイトマップを追加」をクリックし、サイトマップのURLを入力します。最後に、「送信」をクリックすれば完了です。

サイトマップのURLは以下の画像の場所に記載があります。

上記の手順で、最後に「成功しました」と表示されれば、XMLサイトマップの登録が完了です。
お疲れさまでした。m(_ _)m
HTML サイトマップの作成手順
つぎにHTMLサイトマップの作成手順を解説していきます。(完成形はこちら)
以下に作成の流れを示します。
- プラグイン「PS auto sitemap」インストール
- 固定ページでサイトマップ用のページの作成
- PS Auto Sitemapの設定
少し詳しく解説していきます。
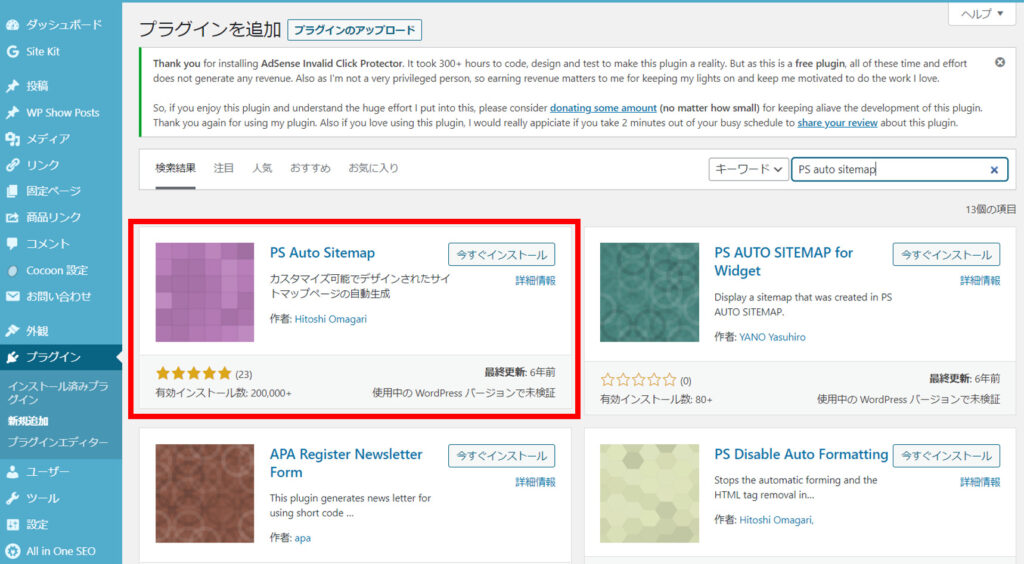
「PS auto sitemap」インストール
以下の赤枠で囲んでいるプラグインを追加しましょう。

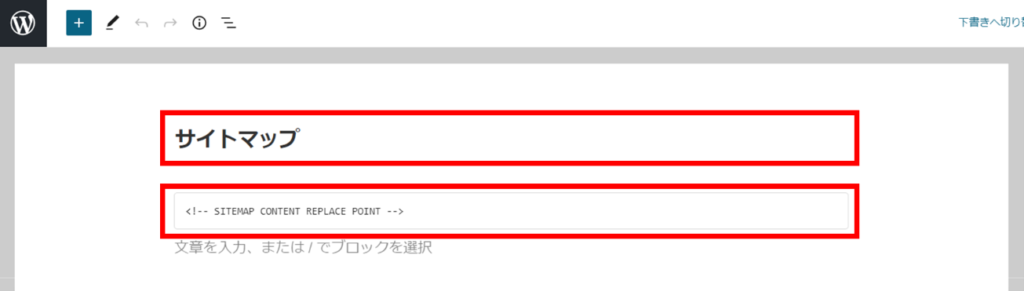
固定ページでサイトマップ用のページの作成
サイトマップ用の固定ページを作成します。
(投稿ページではプラグインが動作しないので注意)

作成した固定ページの本文に、以下のコードを入力すればOKです。
<!-- SITEMAP CONTENT REPLACE POINT -->
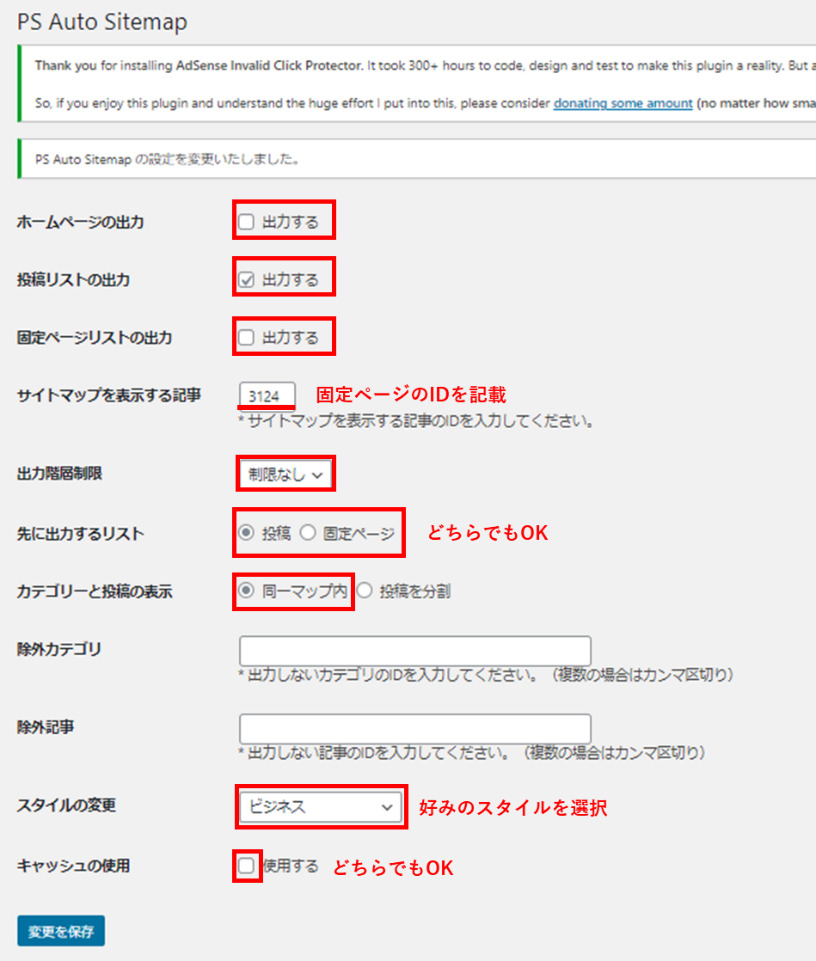
PS Auto Sitemapの設定
以下のように設定すればOKです。

- ホームページの出力:
チェックする必要なし - 投稿リストの出力:
投稿ページを表示するための項目。ここはチェック - 固定ページリストの出力:
固定ページも表示したいときはチェック - サイトマップを表示する記事:
サイトマップ(固定ページ)のIDを入力
注意) IDを入力しないとPS Auto Sitemapが表示されないので忘れずに - 出力階層制限:
カテゴリーの階層をどこまで表示させるかを設定 - 先に出力するリスト:
どちらでもOK - カテゴリーと投稿の表示:
同一マップ内にチェックすると、全ての記事が1ページに表示される
「同一マップ内」が推奨 - 除外カテゴリー:
サイトマップに表示させたくないカテゴリーがある場合はIDを入力 - 除外記事:
サイトマップに表示させたくない記事のIDを入力 - スタイルの変更:
サイトマップの見た目を選択できます。いくつかあるので、あなたのサイトに合うデザインに変更しましょう。(当サイトでは「ビジネス」を使用) - キャッシュの使用:
他のキャッシュ用プラグインがある場合はチェックを外す。
設定が完了したら、忘れずに「変更を保存」ボタンを押して保存しましょう。
これであとは、固定ページとして作成した「サイトマップ」ページをグローバルナビゲーションに表示して、読者(ユーザー)がアクセスできるようにすれば大丈夫です。
まとめ
今回の記事では以下の2つについて解説を行いました。
- サイトマップを登録する必要性
- 2種類のサイトマップの作る手順
内容を以下にカンタンにまとめます。
サイトマップとは
サイトマップはあなたのブログの構造をGoogleの検索エンジンや読者(ユーザー)に伝えるものです。
読者の利便性(ユーザビリティ)やSEOの向上を考えるうえで非常に重要なものです。
2種類のサイトマップ
- XMLサイトマップ:
検索エンジン(Google)にサイト内のコンテンツを伝える - HTML サイトマップ:
読者(ユーザー)にサイト内のコンテンツを整理して伝える
上記はどちらも作成する必要があります。
XMLサイトマップの作成手順
- STEP1:「Google XML Sitemaps」というプラグインを入れる
- STEP2:XML-Sitemapの設定を変更
- STEP3:Googleサーチコンソールにサイトマップを登録
HTMLサイトマップの作成手順
- プラグイン「PS auto sitemap」インストール
- 固定ページでサイトマップ用のページの作成
- PS Auto Sitemapの設定
今回の記事がブログを始めたばかりの人の参考になれば嬉しいです。
それではまた。
